
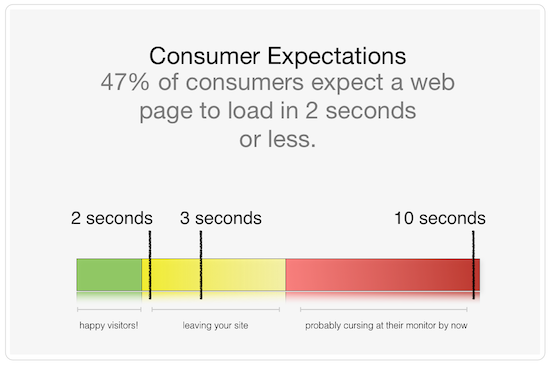
It’s hard to think of a worse experience to have online than waiting ages for something to load. In fact, 47% of visitors expect your site to load in two seconds or less. The main concern though, is that 40% will just close a page that takes more than three seconds to load.
 The fact is that consumers today demand instant satisfaction. People don’t have to wait for anything anymore, and they don’t want to wait for your website to load. If it’s not fast enough, they’ll find one that is.
The fact is that consumers today demand instant satisfaction. People don’t have to wait for anything anymore, and they don’t want to wait for your website to load. If it’s not fast enough, they’ll find one that is.
Site speed is one of the few factors that Google have publicly stated directly affects search rankings. The primary goal of search engines is to do everything possible to make sure they are giving users what they are searching for. Slow websites aren’t on that list.
Another reason why site speed is important for SEO is that slow websites use more crawl budget. Crawl budget is essentially a measurement of how much time a search engine will spend looking at your website and deciding where to rank it. A slower website will use more of that budget, meaning search engines will look at less of your website.
According to Google, the majority of searches these days come from mobile devices. This trend is set to continue in favour of mobiles as well. In response, Google have now implemented Mobile-first Indexing
. You can read Google’s explanation here, but what this really tells us is that Google are now putting more focus on how your website appears to mobile users.
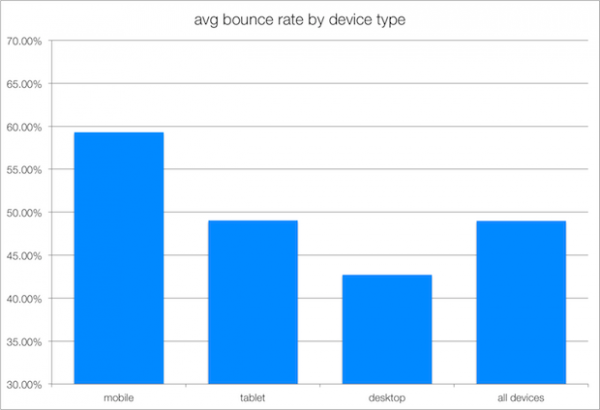
This is important when it comes to speed, because mobile users are even less likely to wait. As you can see in the graph below, the average bounce rate for mobile users is about 10% higher than tablets, and about 15% higher than desktop users. Simply put, most people search Google on mobile, and mobile users hate waiting more than anyone.

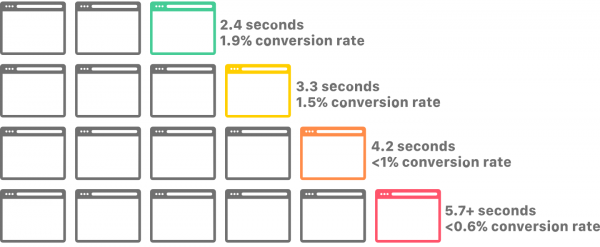
As well as affecting your search rankings, website speed is also directly linked to your website conversion rates. A website conversion is when a user completes a goal on your website. That could be a product sale, sales enquiry, download of a file, or whatever the purpose of your website may be.

The above chart from Cloudflare shows the correlation between load times and conversion rate. Many companies have studied the effects of speed on their conversion rates.
While improving speed across your whole site is important, it’s most important on entrance pages. If you’re not sure where to start, entrance pages (or landing pages) are the place to look first. These are the page that users are most likely to land on first. The first impression of your website. Your homepage, for example, is the main one.
Others may include popular blog posts and any pages that rank on page one in search results. You can see a list of your most popular landing pages in Google Analytics.
Now that you know why speed is so important, you probably want to make sure your own website is up to scratch. Punching your URL into a browser and trying to count how many seconds it takes isn’t the best way to check though. Browser caching means that if you visit a website often your browser actually saves a bunch of data to help it load quicker.
Basically, your own site will usually load quicker for you than for a new user.
Fortunately, there are a bunch of free tools that exist to help you measure your website speed.
PageSpeed Insights ‐ This is Google’s own tool for measuring site speed on both desktop and mobile. It also gives you tips on how to improve it.
GTmetrix ‐ A site speed testing tool that gives your site a grade, and list of items to look at.
Pingdom ‐ A handy tool that can measure and grade your site speed from different locations around the world.
WebPagetest ‐ A comprehensive tool that can test speed based on both location and browser, and shows a waterfall view of your pages’ load performance plus an optimisation checklist.
 What causes slow speeds?
What causes slow speeds?Website speed is always a trade-off with the website development and design. If you’ve skimped on the initial website build, the developer may have cut corners. A cheaply built website often puts more importance on simply getting it live and working, rather than speed and performance.
If you’ve over-designed your site with lots of videos, moving graphics, and large images, your speed will suffer as a result. The more bells & whistles you put on your site, the longer it will take to load. The tools listed in the section above can list the specific things that are causing your site to load slowly. We recommend that you investigate those issues first.
There is an infinite number of factors involved in website speed. Here are the top 10 most common reasons for a slow website and tips on how to improve them.
Your server hosts all the data for your website. The speed of the website, therefore, is subject to the performance of your server. Make sure your server is up to scratch, speed-wise.
A content delivery network (CDN) is a network of servers in different locations around the world. This allows you to serve your website to users from the location closest to them, providing a faster experience for everyone.
Flash content can quickly bloat a website’s size. It can look great but make sure it’s necessary as it will slow down your site.
Larger images take longer to load. Make sure the size is optimal for the location, and use an image compression tool to reduce file size while retaining image quality.
Some image file types are naturally larger in size, and others won’t even load properly in some browsers. Even though there are speed optimisation tools that will tell you to use an image format like .JP2, that type of image isn’t supported in Google Chrome for example. It’s best to use .JPG, .PNG, or .SVG files as they are supported by all browsers.
Not all code is created equal. If a website has a lot of unnecessary code, it will run slower. Make sure your developers know that site speed is a priority, and urge them to clean up already-existing code.
Many websites use images to show fancy-looking text. This is bad for speed as images take longer to load than text. It’s also bad for SEO, as search engine crawlers can’t pick keywords out of images. Try to avoid large amounts of text in images.
When a user visits your website, their browser requests to load all of files present on the page. Having a lot of JavaScript, CSS, and image files can lead to too many HTTP requests, slowing the load time down. Get your developers to inspect your website code for unnecessary HTTP requests.
If your website is built on WordPress or a similar CMS, you probably have a bunch of plugins installed behind the scenes. Each one has requirements that need to be loaded with the website. Make sure you uninstall any unnecessary plugins.
If the page a user is trying to load redirects them somewhere else, it’s going to take a lot longer to load. Try to reduce redirects where possible, and make sure any links on your website go directly to the intended page.
Many website platforms require updates to keep running smoothly. Make sure your website is running the latest version of the platform it’s built on. For more information, read our article on Which CMS is Best for SEO?
.
Put simply, less stuff on your website means faster loading times for everyone. That doesn’t mean you should strip back your website to plain text and nothing else. Speed is very important, but it’s not the only factor involved in a successful website. Customer experience is just as, if not more important. The more people that engage properly with your website, rather than just leaving straight away, the better it looks in the eyes of search engines.

Website speed is always a trade-off against web design and features. The best thing you can do when creating and developing a website is to let the people working on it know that speed is a high priority. That means they can streamline their code, optimise the design, and keep load speeds down to a minimum.
Many business owners seek to improve their website’s performance by adding more features and functions. When it comes to improving a website, however, less is often more. Ask yourself whether the additional functionality is actually necessary, and worth the longer load times. More often than not, your time and money are better spent optimising what already exists. Take the time to improve your website speed, and watch what happens to your rankings, traffic, and conversion rate!
Talk to an expert today about how we can drive
your business growth.